Send funds tutorial
This guide covers how to send funds. This covers multiple use cases, including:
- Payouts to employees, gig workers, and contractors
- Facilitating transfers between accounts on a platform
The examples below provide step by step instructions on setting up a single transfer, as well as instructions for payouts in a transfer group.
For more detailed information, see the payment methods and transfer groups guides.
Get accountID
Retrieve the accountID for the Moov account you want to use as a source. Repeat the step for the destination(s). You'll use the accountID to retrieve the payment methods in the next step.
Get payment methods
Get the paymentMethodID for both the source and destination accounts.
List payment methods reference
|
|
List payment methods reference
|
|
List payment methods reference
|
|
A successful response will return an array of payment method types. A source can be one of the following types:
ach-debit-fundmoov-wallet
A destination can be one of the following types:
ach-debit-collectach-credit-standardach-credit-same-daymoov-walletrtp-credit
See the payment methods guide for information on what source and destination types are compatible.
Create the transfer
To send a payout, create a transfer from a sender (source) to a recipient (destination).
|
|
|
|
Send funds using a transfer group
You have the option to use transfer groups when sending payouts. To create a transfer group, provide the transferID (of the immediate preceding transfer) as the source. Transfers that belong to a group must have an amount less than or equal to the amount of the source transfer. See the transfer groups guide for more detailed information.
|
|
Track the transfer
You have the option of subscribing to the transfer.updated webhook event. This will notify you of transfer stage updates (rail specific granular updates will also trigger the event).
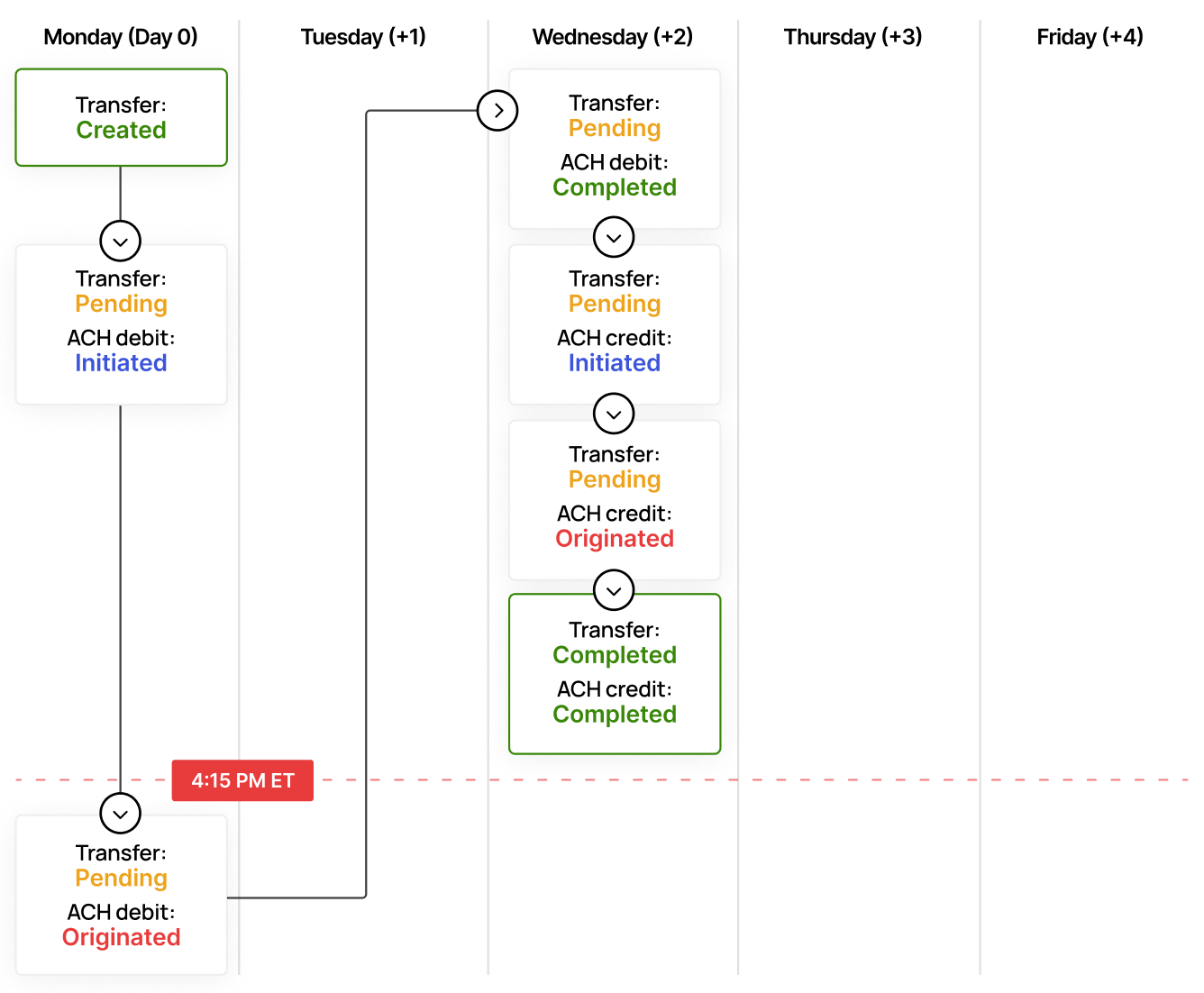
See the diagram below for examples of ACH same-day transfer timing. The payment is processed the same day, then funds will be made available later to account for possible returns or processing issues.